演示视频
文档仅适用于大彩M型系列串口屏产品。
1.VisualTFT软件版本:V3.0.0.1137及以上的版本。
版本查看:
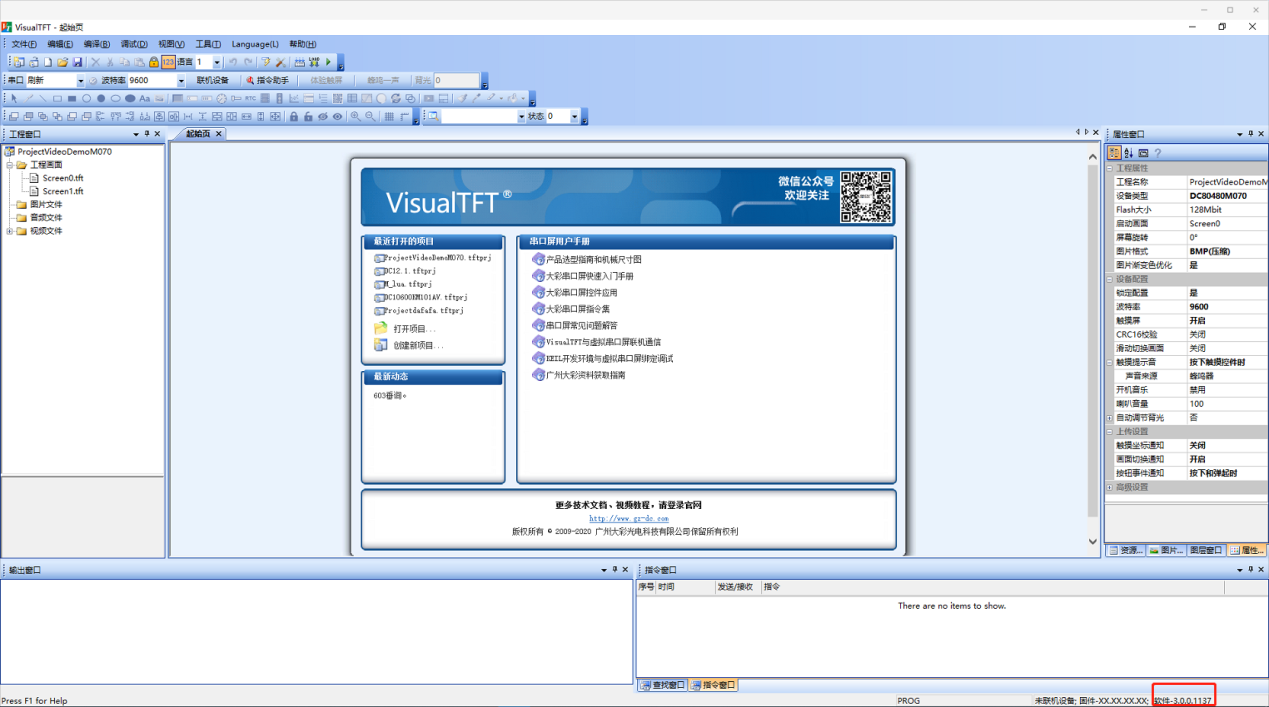
a) 打开VisualTFT软件启动页面如图2-1所示,右上角会显示的软件版本号。

图2-1软件版本
b) 打开VisualTFT,在软件右下角可以查看软件版本图2-2所示;最新版本可登录http://www.gz-dc.com/进行下载。

图2-2软件版本
2.串口屏固件版本:V6.3.325.0 及以上的版本。
版本查看:
a) 查看屏幕背面版本号贴纸;
b) VisualTFT与屏幕联机成功后,右下角显示的版本号。
针对M型系列的视频播放功能,利用视频控件播放视频时,视频图层会一直显示在最上层,此时如果我们将文字等其他图形叠加放在视频控件上显示时,视频图层会将其他图形都覆盖,导致只能显示出视频,而无法显示视频上叠放的其他文字和图形。
为此,我司针对有此类需求的客户开发了对应的M系列视频底层播放API接口,来满足此类客户的需求。
- API函数接口:set_color_key(Min_Color,Max_Color,Match)
- u 函数说明:
a) Min_Color:24位RGB颜色范围的最小值,例如0x00BFBFBF,R-BF/G-BF/B-BF;
b) Min_Color:24位RGB颜色范围的最大值,例如0x00C8C8C8,R-C8/G-C8/B-C8;
c) Match:6位的比较规则101010(2A);10-R/10-G/10-B,代表颜色范围在0x00BFBFBF—0x00C8C8C8之间的颜色值经过比较后会被过滤。(0x00BFBFBF <= color <= 0x00C8C8C8之间的颜色会被过滤,其他颜色会显示出来)
function on_init()
set_color_key(0x00BFBFBF,0x00C8C8C8,0x0000002A)
end
4.1 AV输入坐标显示
4.1.1 工程属性配置介绍

- 视频控件配置:拖动选择视频控件,用途选择播放AV输入。
- 按钮配置:
◎ 下:控制十字光标显示坐标y加。
◎ 左:控制十字光标显示坐标x减。
◎ 右:控制十字光标显示坐标x加。
4.1.2 LUA脚本逻辑实现
LUA脚本配置实现代码:
▲下滑查看
4.2 视频播放任意形状
4.2.1 视频空间属性配置

- 视频控件配置:拖动选择视频控件,用途选择为播放视频。
- 底色或UI配置:由于此处使用的和上节AV输入为同一工程,此处也将视频的底色或UI配置为和AV输入一样。
注:set_color_key(Min_color,Max_color,Match)API接口函数只能在on_onit()初始化中进行配置,且整个工程只能配置一次。

 总 部 地 址:广州黄埔区科学城玉树工业园富康西街8号C栋
总 部 地 址:广州黄埔区科学城玉树工业园富康西街8号C栋 公司邮箱:hmi@gz-dc.com
公司邮箱:hmi@gz-dc.com 公司传真:(020)82187676
公司传真:(020)82187676